Как сделать при наведении мыши на ссылку

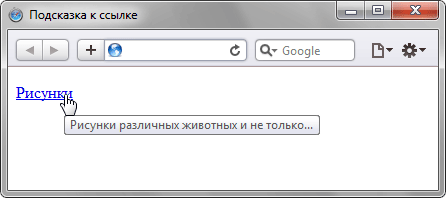
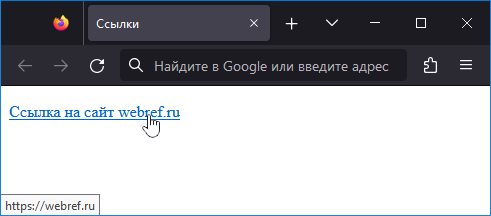
Как изменить текст ссылки при наведении на нее курсором?
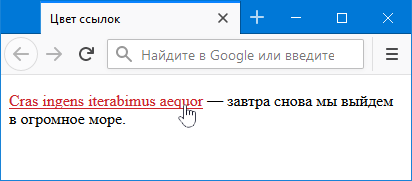
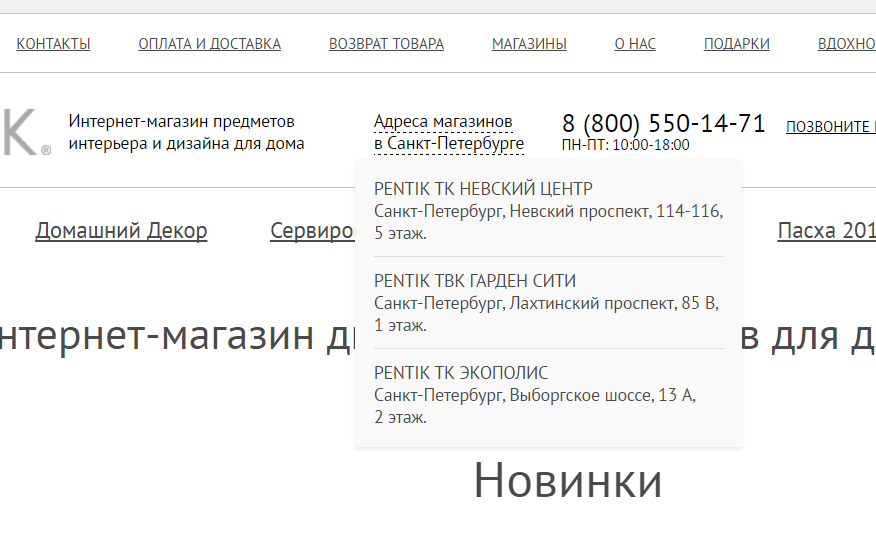
Хорошим паттерном в сайтостроении считается реакция элементов на действия пользователя. Например, если на элемент можно нажать, то при наведении курсора его стили должны немного меняться, как бы говоря пользователю «Нажми меня! Раньше интерактив можно было реализовать только при помощи JS, что сильно усложняло верстальщикам жизнь. Но сегодня у нас существует отличный помощник — псевдокласс :hover. Ссылка в спокойном состоянии будет чёрного цвета и без подчёркивания, а при наведении курсора мыши сменит цвет на розовый, и у неё появится подчёркивание.












By Zero Если по-простому, то можно сделать так, но только для тех групп, которые могут использовать HTML в сообщениях. Очевидно, что предпочтителен вариант p2, так как будет меньше всего нагружать браузер. Но это нужно копать редактор или писать плагин. Так далеко я не заходил. Если же речь идет о простых манипуляциях, то атрибут можно добавлять руками каждый раз, когда это нужно.









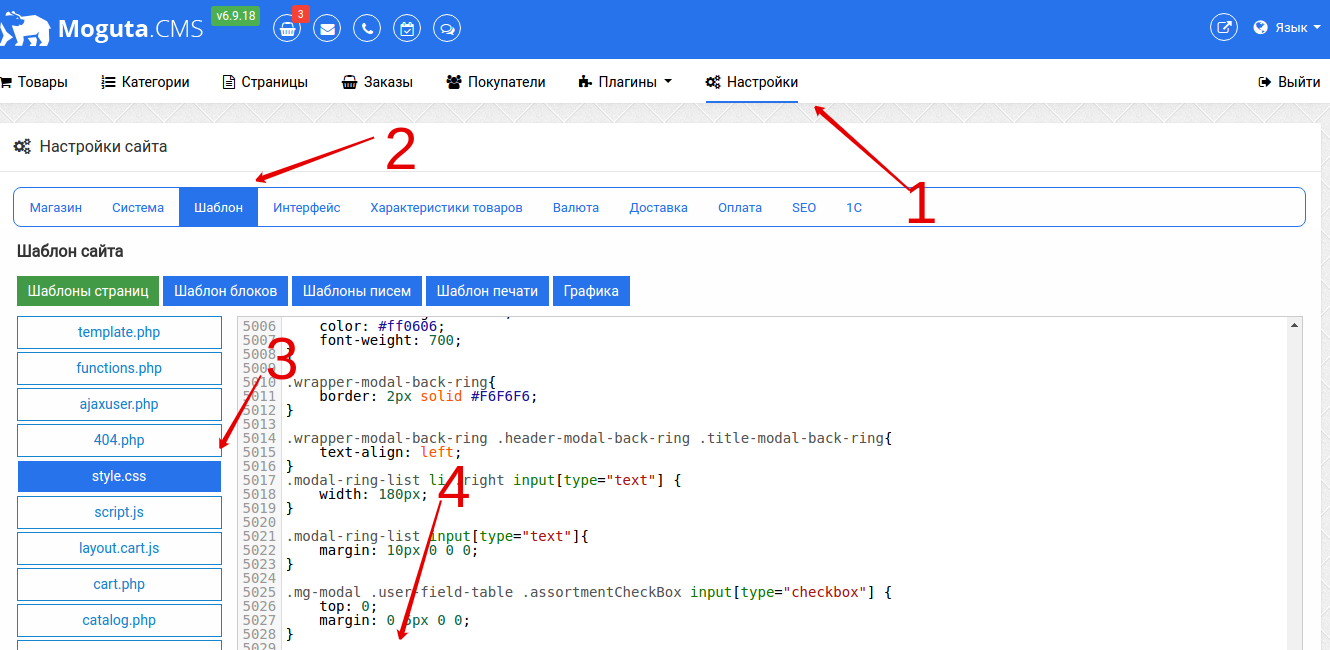
Сегодня мы анонсируем новую серию статей, в которой мы покажем вам, как можно быстро и без особых усилий «прокачать» ваш сайт. Мы будем выкладывать маленькие кусочки кода сниппеты , которые будут работать сразу после того, как вы вставите их в ваш файл стилей. Применяем плавное подчеркивание ссылок при наведении к нашему стандартному шаблону. Без программистов и дизайнеров, на конструкторе Moguta.