Дизайн сайта в html коде - Коды HTML Создание сайта

Как создать сайт HTML
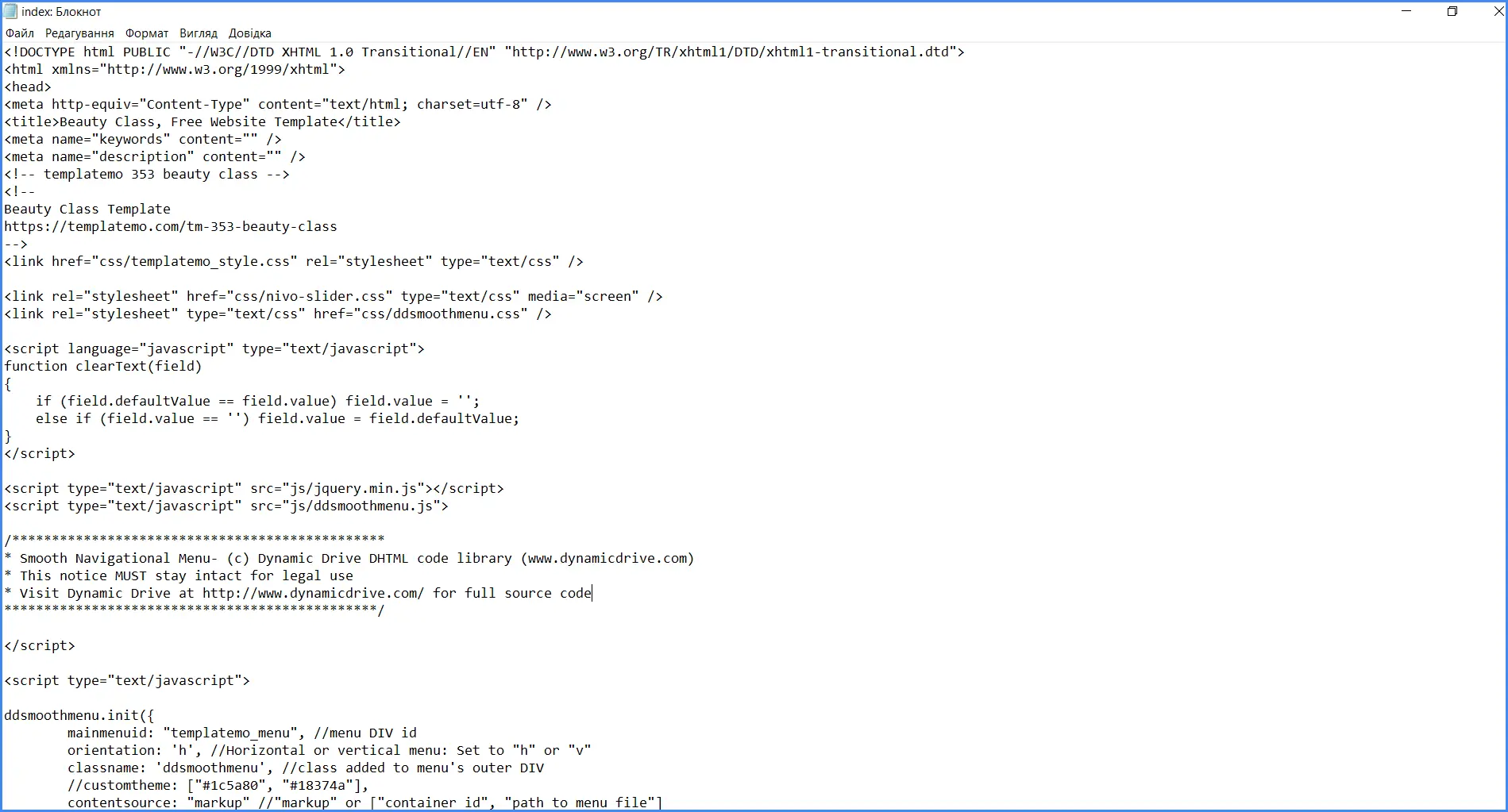
Создание сайта html многие воспринимают как отживший своё, никому не нужный анахронизм, ведь есть CMS, различные конструкторы. Блокнот, построчное написание кода, добавление стилей CSS, финальная верстка, публикация — всё это было актуально когда-то. Так ли это?








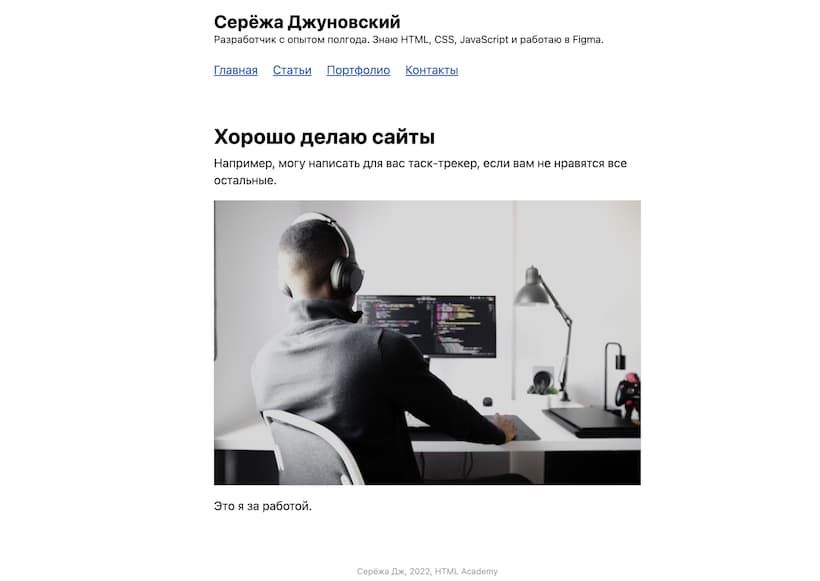
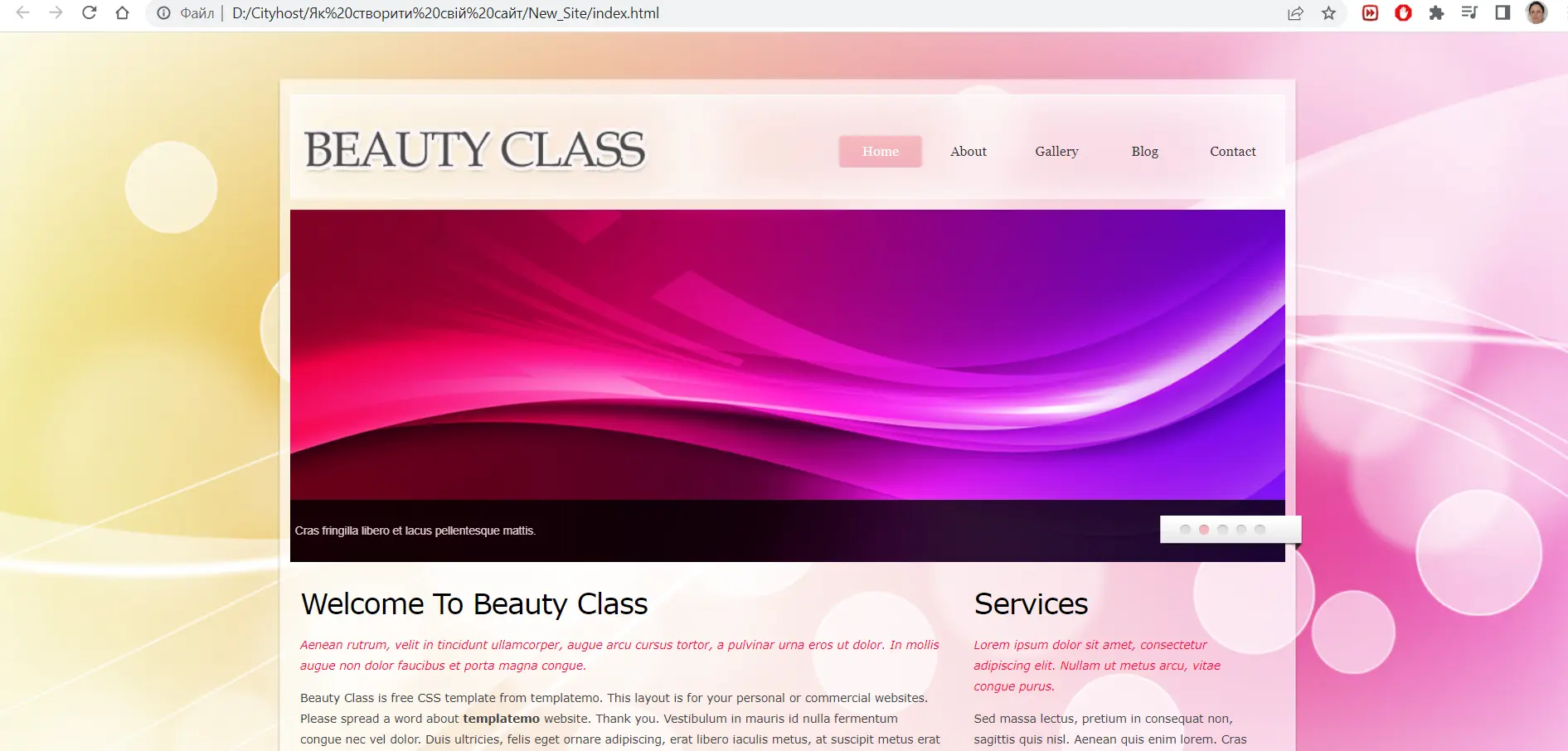
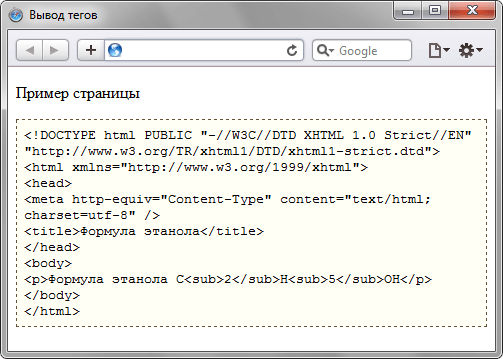
Сайты в интернете, состоят из HTML-страниц , точно также как обычная книга состоит из бумажных страниц, только в отличии от страниц книги, HTML-страницы соединены между собой не переплётом, а ссылками. Давайте создадим свою первую HTML-страницу. Для того чтобы сделать сайт , нужно сначала создать HTML-страницу. Сделав несколько HTML-страниц и соединив их с помощью ссылок, мы получим сайт.














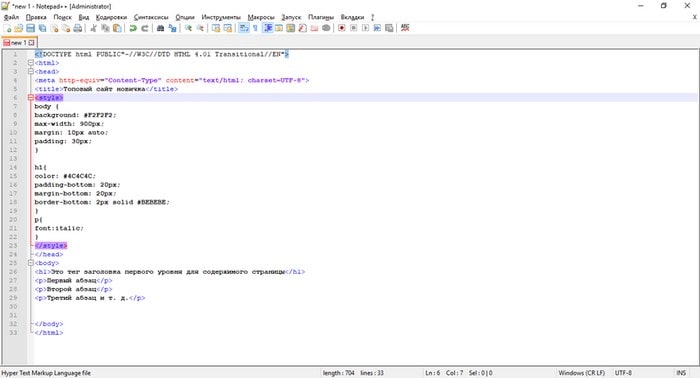
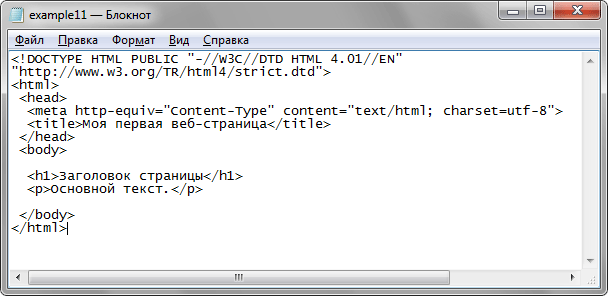
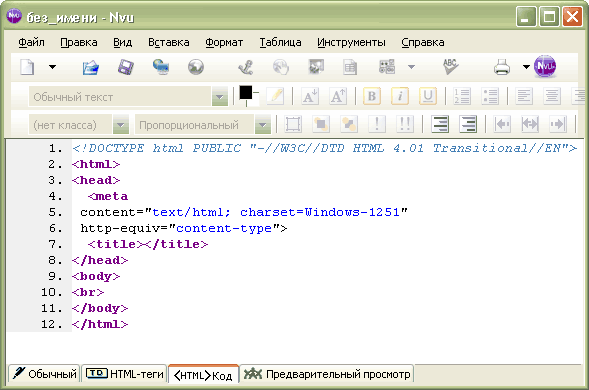
| 72 | Сегодня мы разберемся как создать сайт в блокноте при помощи HTML. | |
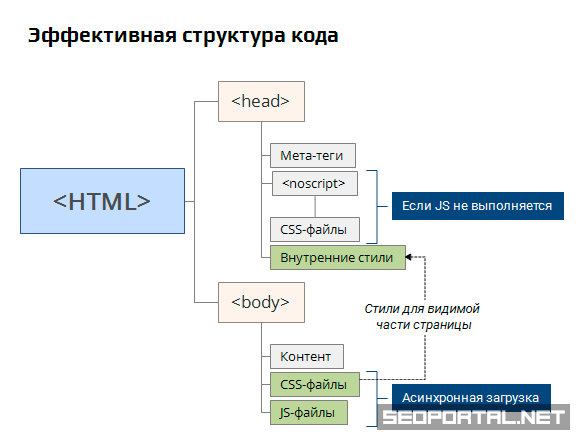
| 70 | HTML — это основа всех современных сайтов. По сути, это язык разметки, который помогает браузеру правильно отображать те или иные элементы. | |
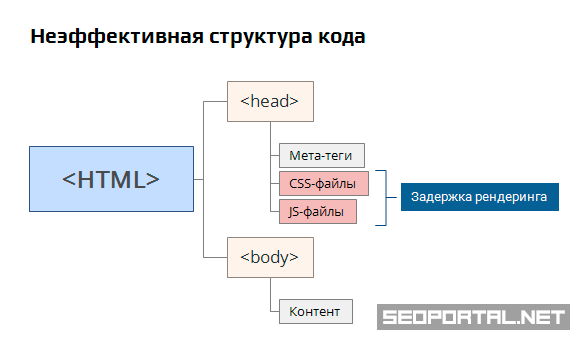
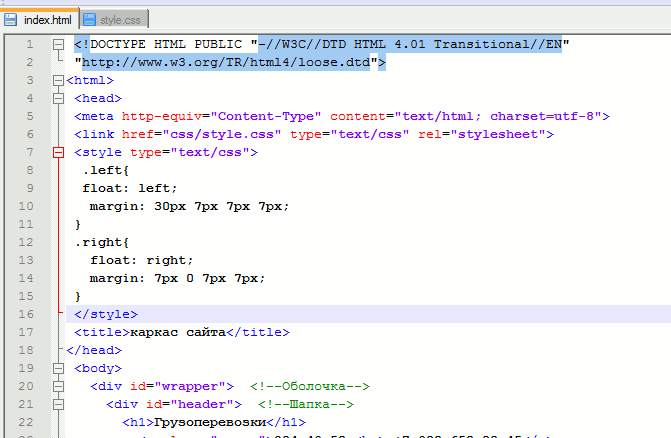
| 97 | Расскажу про одну методику, которая позволяет достаточно быстро перевести макет страницы в HTML-код прототипа. | |
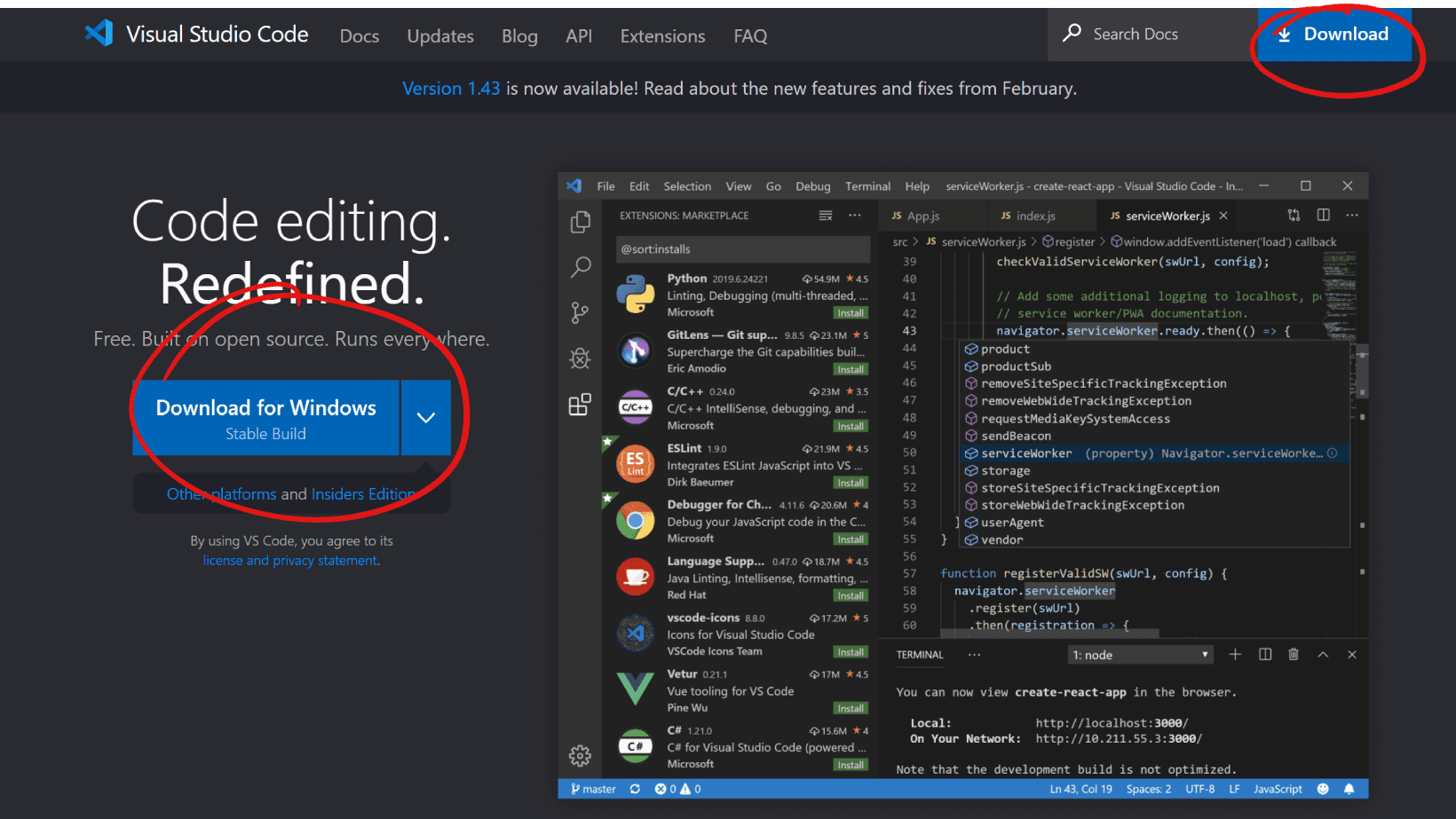
| 321 | Перейти в каталог ПО. | |
| 294 | В Вашем браузере отключен JavaScript. |
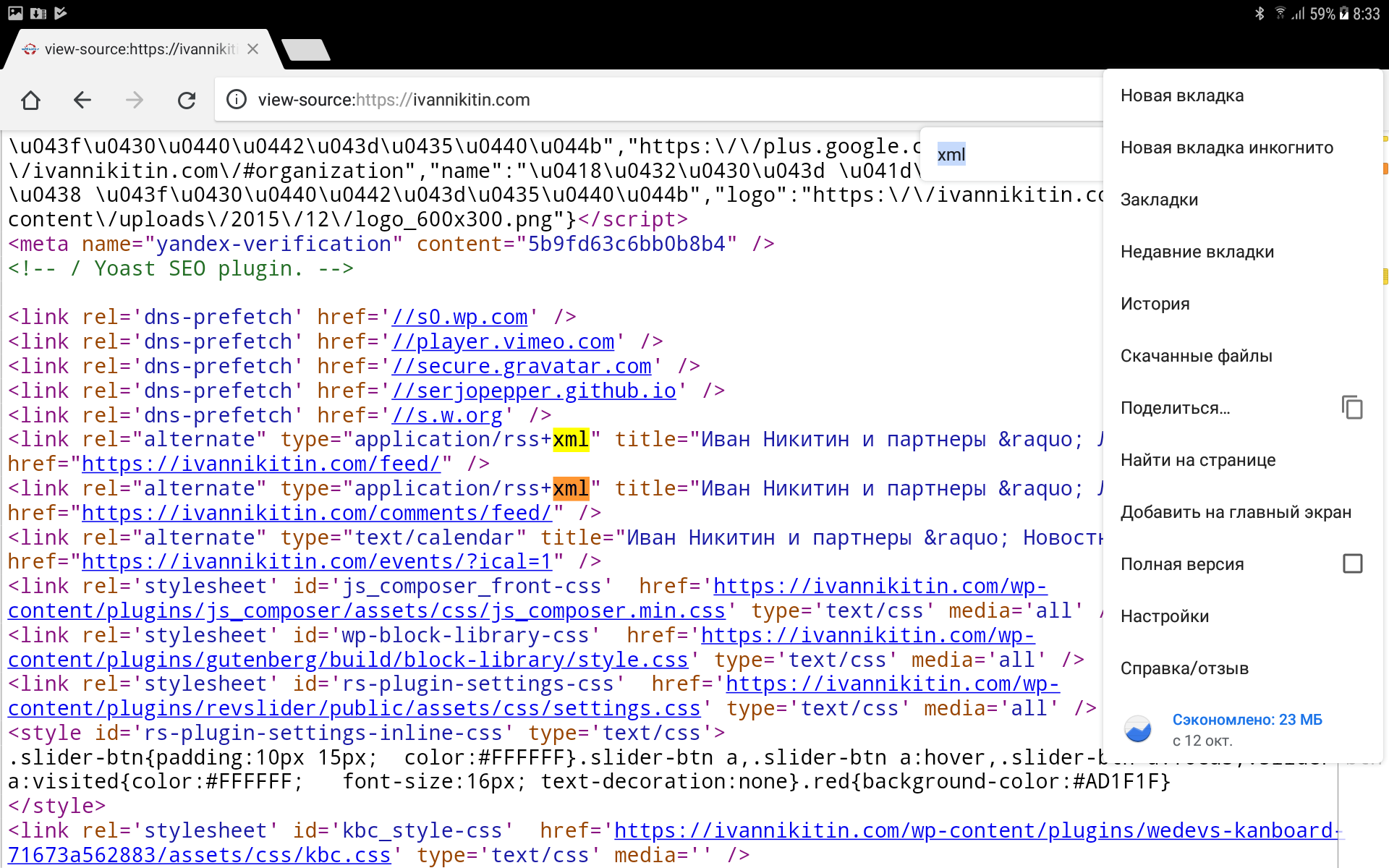
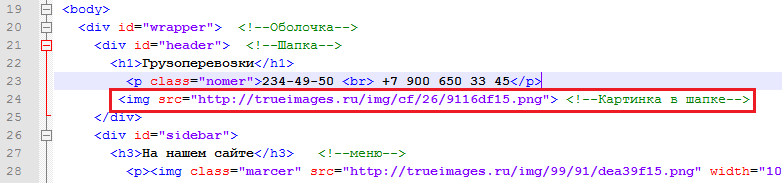
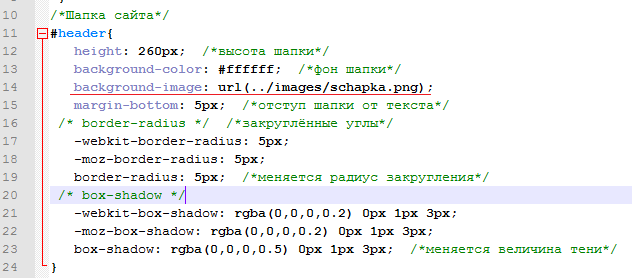
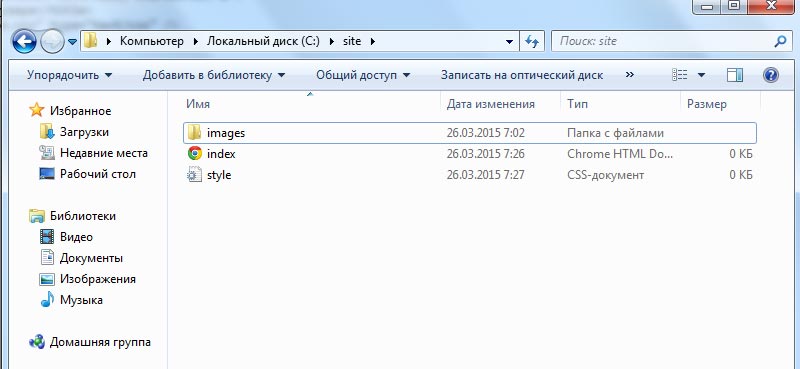
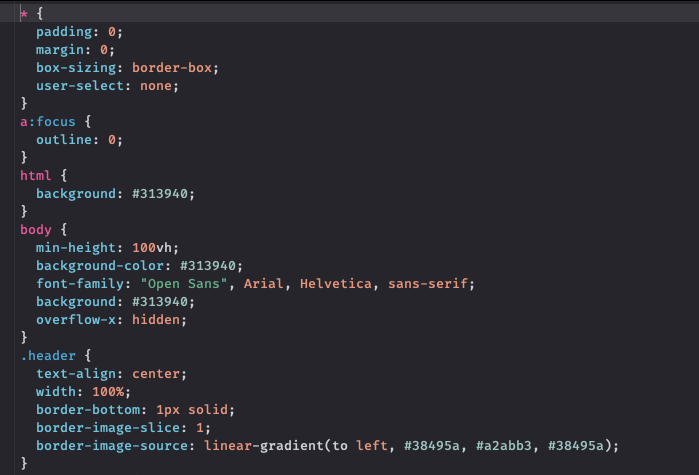
How to open the finished html site code in notepad for editing. Replacing text blocks in a template. What is the developer tool in the browser and how to open it. Replacing images in html code. What you need to know about working with html code. Downloading the finished site to hosting.